Kontynuujemy naszą serię 'moje pierwsze kroki w Tableau’. W poprzednim artykule opisaliśmy, jak zbudować wizualizację od podstaw. Przejdźmy zatem do kolejnego zagadnienia. Budowa dashboardu, a właściwie jego efektywność i wrażenie na odbiorcy to tzw. „temat rzeka”. Mówimy, że ile ludzi, tyle gustów, jednak pewne praktyki w odbiorze działają pozytywnie na większość z nas. Dashboard zawsze składa się z Worksheetów, Story natomiast może zawierać zarówno Dashboardy jak i same Worksheety. Nawet tworząc poszczególne wizualizacje i dobierając rodzaje wykresów, powinniśmy mieć z tyłu głowy ogólną wizję całości planowanego przekazu. Nie możemy np. oprzeć budowy Dashboardu na jednym typie wykresu lub przytłoczyć odbiorcy nadmiarem informacji.
Jak wygląda Dashboard w Tableau?
Po lewej stronie naszego widoku mamy dwie główne zakładki decydujące o ogólnym wyglądzie naszego Kokpitu. Noszą one nazwy Dashboard oraz Layout.

Pierwszy z wymienionych odpowiada za ogólną treść i zawartość naszego pulpitu, drugi natomiast go uszczegóławia.
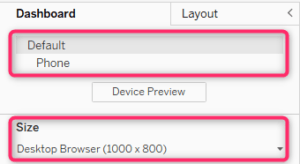
W zakładce Dashboard możemy zauważyć różne opcje ustawień. Zaczynając od góry – możemy dobrać rozdzielczość i widok pod konkretne urządzenie lub wymagania klienta. Na szczęście są one modyfikowalne na każdym etapie tworzenia.

Poniżej, w zakładce Sheets, znajdują się Worksheety, które udało nam się stworzyć podczas naszej pracy z danymi. Przeciągając je na nasz kokpit – zaczynamy budować Dashboard.
Uwaga! Nie wszystkie Worksheety muszą być widoczne. Możemy je ukrywać za pomocą funkcji Hide. Bo po co wprowadzać nieład do naszego miejsca pracy?
No to idziemy jeszcze o kroczek niżej…
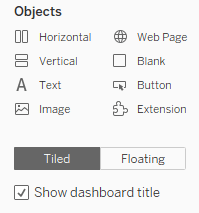
Objects, czyli fundament naszej pracy i projektu Dashboardu. To tutaj ma miejsce główna rozgrywka i jest to swego rodzaju panel zarządzania całym naszym widokiem na pulpicie. Możemy tworzyć kontenery pionowe oraz poziome (Vertical i Horizontal), dodawać pola tekstowe, obrazki, podlinkować ulubioną stronkę, dodać magiczny przycisk, a nawet zarządzać danym polem tak, aby mogło być przesuwalne na terenie całego pulpitu. Od tego mamy funkcję Floating!

Każdy Dashboard ma swój tytuł. Ukryty czy nie – jest tam i czeka, aż go pokażemy przy pomocy funkcji Show Dashboard title (poniżej).
Dodawanie tytułów jest bardzo dobrą praktyką. Daje odbiorcy podstawowy zakres informacji o tym, czego będzie dotyczyć dana wizualizacja i jest przyjazny dla oka. Umiejętnie dobierajmy tytuły tak, aby niewielką ilością słów wręcz przemawiały do niego i ukazywały kontekst wizualizacji.
Formatowanie kontenerów i Layoutu
Każdy Worksheet, filtr i inne pola umieszczone na Dashboardzie możemy modyfikować i dostosowywać do swoich potrzeb.

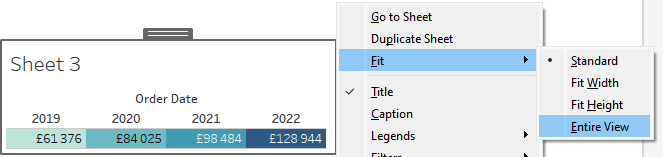
Gdy w prawym górnym rogu klikniemy w strzałkę rozwijającą nam opcje, widzimy takie możliwości jak dopasowanie widoku według wysokości, szerokości oraz całościowe, możliwość filtrowania, dodawania legend, parametrów, chowania tytułu i innych. Bardzo ważnym ustawieniem na tym poziomie jest opcja „Use as Filter”, która sprawia, że możemy filtrować dane według danego Worksheeta.
Dbałość o szczegóły kluczem do sukcesu…
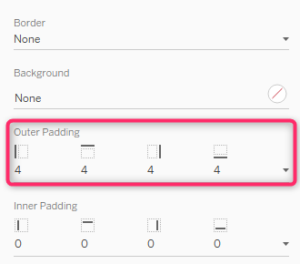
Przechodząc do zakładki Layout możemy przystąpić do formatowania całości naszego Dashboardu i ustawiać poszczególne marginesy dotyczące całości pulpitu, poszczególnych kontenerów i Worksheetów. To od nas zależy, jak chcemy ustawić rozmieszczenie, jednak musimy pamiętać, że priorytetem jest czytelność i przejrzystość raportu, więc nie możemy dopuścić do nakładania się na siebie poszczególnych treści.

Wracając do oszczędności czasu, formatować możemy, a nawet powinniśmy na poziomie globalnym.

Ustawiając formatowanie na całym Dashboardzie i ujednolicając czcionki unikamy zbędnych nieścisłości i różnic.
W czwartym artykule z serii 'moje pierwsze kroki w Tableau’ opiszemy, jak tworzyć pola kalkulowane.
Polecamy Ci Bazę Wiedzy Tableau, przygotowaną przez zespół Vizyble. Jest ona dostępna w języku polskim, przystępnie napisana i na bieżąco aktualizowana.










