Drugi artykuł z serii „moje pierwsze kroki w Tableau”, w którym zajmiemy się kluczowym etapem pracy z danymi, jakim jest budowa wizualizacji. Kiedy nasze dane są już przygotowane w odpowiedniej i przystępnej formie, możemy śmiało zabrać się za ich wizualizację. Jak podłączyć dane do Tableau, opisaliśmy w poprzednim artykule.
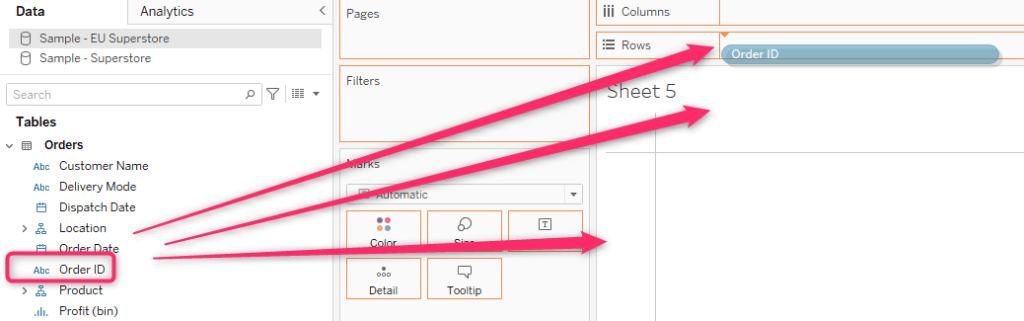
W Tableau mamy kilka sposobów na to, jak przenosić nasze miary i wymiary na widok.
- drag&drop – przytrzymując lewym bądź prawym (gdy chcemy określić sposób agregacji pola na widoku) klawiszem myszki i przeciągając do pola kolumn lub wierszy albo bezpośrednio na osie widoku, do obszaru Marks lub Filters

- double click – dwa razy klikając lewym klawiszem, przenosimy miarę lub wymiar na widok. Tableau umieści to pole w kolumnach lub wierszach (zgodnie ze swoją interpretacją)
- zaznaczanie pól i posługiwanie się Show Me – kiedy zaznaczymy używają Ctrl kilka pól (miar lub wymiarów), możemy posłużyć się tzw. Show Me. Jest to narzędzie służące do podpowiadania nam, jakiego typu wykresu możemy użyć, żeby wizualizować konkretny typ danych.


Jak widzimy powyżej, kolorowe wykresy są dla nas „dostępne” na podstawie zaznaczonych pól, podczas gdy te pozostałe nie. Wynika to z tego, że każdy rodzaj wykresu ma określone wymagania co do miar i wymiarów. Jedne potrzebują ich więcej, inne mniej, jeszcze inne z kolei wymagają przynajmniej jednego pola geograficznego bądź daty. Przy budowie wizualizacji możemy sugerować się podpowiedziami Show Me i na początku naszej przygody z Tableau jest to nawet wskazane. Z biegiem czasu jednak, w zależności od tego, co konkretnie chcemy pokazać na danym wykresie, możemy sami wybierać jego typ i dostosowywać do potrzeb oraz oczekiwań.
Który sposób umieszczania danych jest najlepszy dla budowy wizualizacji?
Chyba nie ma na to jednoznacznej odpowiedzi. Dla osoby, która potrzebuje porównania konkretnych wykresów i nie za bardzo wie, jak dokładnie powinna wyglądać wizualizacja – na pewno mocno rekomendowane będzie korzystanie z Show Me. Dla tych z kolei, którzy dokładnie wiedzą czego chcą – w zależności od preferencji i przyzwyczajeń, wszystkie sposoby mogą być używane zamiennie.
Czym są miary i wymiary w Tableau?
Powyżej pisaliśmy o doborze wykresu do ilości miar, wymiarów i konkretnych wymaganiach, ale… Może warto w skrócie przypomnieć, czym one właściwie są?
Miary – to informacje numeryczne, policzalne. Są to dane ilościowe, mierzone w tradycyjny sposób. Możemy je sumować i agregować.
Wymiary – segmentują naszą wizualizację i nadają kontekst miarom. Nie mierzymy ich w tradycyjny sposób, są kategoryzowane. Często służą nam do rozdzielenia zagregowanych miar.
Warto wspomnieć, że Tableau automatycznie dokonuje klasyfikacji i podziału na miary oraz wymiary. Te pierwsze tworzą osie, te drugie natomiast nagłówki. Możemy też dowolnie zmieniać klasyfikację, przeciągając pole do odpowiedniej grupy. Przykładem jest Order ID pole o typie liczby całkowitej, ale nieaddytywne więc powinno znaleźć się w obszarze Wymiarów.

Ustawienia wizualizacji – okno Marks
W oknie Marks można znaleźć kilka opcji takich jak:
- Kolor (Color)
- Rozmiar (Size)
- Etykiety (Label)
- Szczegóły (Detail)
- Element graficzny wyświetlający szczegóły punktu lub obszaru (Tooltip)
Każda z powyższych opcji wizualizacji uszczegóławia nam wykres, nadaje mu kontekstu i kształtu przy pomocy różnych narzędzi. Możemy operować, kolorem, kształtem, opisem podstawowym i dodatkowym. Sterujemy zakładką Marks w taki sposób, żeby efekt wizualny dostarczał nam jak najwięcej informacji przy optymalnym zapełnieniu widoku. Efekt musi być przyjazny dla oka i intuicyjny, ale sprawne operowaniem zakładką Marks dostarcza nam ogromu możliwości wizualizacji danych w sposób bardzo przystępny dla odbiorcy.
Projektowanie wizualizacji w Tableau
Projektowanie wizualizacji danych to tzw. temat rzeka i tak naprawdę ciężko jest dojść do etapu, w którym możemy powiedzieć: Potrafię projektować wizualizacje! Dashboard, czyli raport, w którym przedstawiamy wizualizację danych, to dobre narzędzie służące do poskramiania naszego ego.
Warto wziąć też poprawkę na to, że po drugiej stronie – stronie odbiorcy, również znajduje się człowiek o swoich własnych unikatowych upodobaniach. Mimo wszystko są pewnie wzorce, których przy projektowaniu wizualizacji danych powinniśmy się trzymać i raczej zwracać na nie uwagę.
Co do dobrych praktyk – to temat na oddzielny artykuł, a właściwie na całą ich serię. Skupmy się teraz na chwilę na czysto technicznym projektowaniu.
Layout dashboardu oraz Kontenery
W lewym górnym rogu przy tworzeniu nowego Dashboardu zawsze widzimy dwie zakładki:

Poza ustaleniem rozdzielczości oraz urządzenia docelowego, na jakie projektujemy oraz użytych worksheetów, możemy zobaczyć poniższe okienko:


Służy ono do rozmieszczania różnego rodzaju kontenerów w różnych układach (Horizontal oraz Vertical). Możemy też zamieszczać obrazki, pola tekstowe, przyciski, załączać linki oraz umieszczać puste pola w celu lepszego zarządzania przestrzenią naszego Dashboardu.
Jeśli chcemy ukryć bądź pokazać tytuł – jest to jedno z dwóch miejsc, w których możemy to zrobić za pomocą odhaczenia punktu: Show dashboard title.
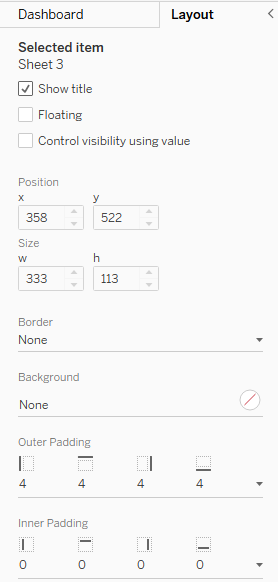
Druga zakładka o tytule Layout służy do nieco bardziej szczegółowego zrządzania wielkością obiektów i marginesami.

Idąc od góry naszej zakładki – widzimy „Selected item”. Oznacza to, że działamy na poziomie zaznaczonego worksheetu znajdującego się na naszym dashboardzie. Możemy zaznaczyć lub odznaczyć pokazanie tytułu oraz sprawić, że będzie on się mógł przemieszczać w dowolne miejsce bez naruszania rozmieszczenia kontenerów – opcja Floating.
Kolejną użyteczną opcją jest możliwość zarządzania pozycją danego worksheetu. Poniżej ustalamy też kolor, wielkość oraz wzór obramowania i tło.
Aby nasza wizualizacja danych była miła dla oczu i nie sprawiała chaotycznego wrażenia – warto nauczyć się sprawnie dobierać Paddingi. Pomogą nam one uzyskać efekt „czystości” i przejrzystości.
Powyższe formatowanie jest ograniczone do bardzo podstawowych funkcji, ale uwierzcie, gdy oswoimy się również z tymi bardziej zaawansowanymi, możemy zdziałać wizualne cuda!
W trzecim artykule z serii 'moje pierwsze kroki w Tableau’ opiszemy, jak budować dashboard i story.
Polecamy Ci Bazę Wiedzy Tableau, przygotowaną przez zespół Vizyble. Jest ona dostępna w języku polskim, przystępnie napisana i na bieżąco aktualizowana.


-2%201.webp)







