W pierwszej części artykułu opisywaliśmy, czym są dane przestrzenne i w jaki sposób je wizualizować na mapach. Poznaliśmy typowe przykłady użycia funkcjonalności map w Tableau.
Pierwsza część artykułu : Dane przestrzenne na mapach w Tableau.
Mapy w Tableau są jednym z najskuteczniejszych typów wykresów są również jednymi z najłatwiejszych do stworzenia. Pomagają nam one niemal natychmiast odczytywać kombinacje szerokości i długości geograficznych. Mapy w Tableau pozwalają nam dostrzec wzorce dotyczące różnych lokalizacji geograficznych, które prezentowane w inny sposób mogłyby być trudne do odkrycia. Są łatwe do stworzenia, ponieważ Tableau jest wyposażone w tysiące współrzędnych geograficznych na całym świecie.
Tym razem skupimy się na dodatkowych funkcjonalnościach dotyczących map, między innymi formatowaniu, rozwiązywaniu problemów i integracji z zewnętrznymi serwisami.

Standardowe konfiguracje map w Tableau
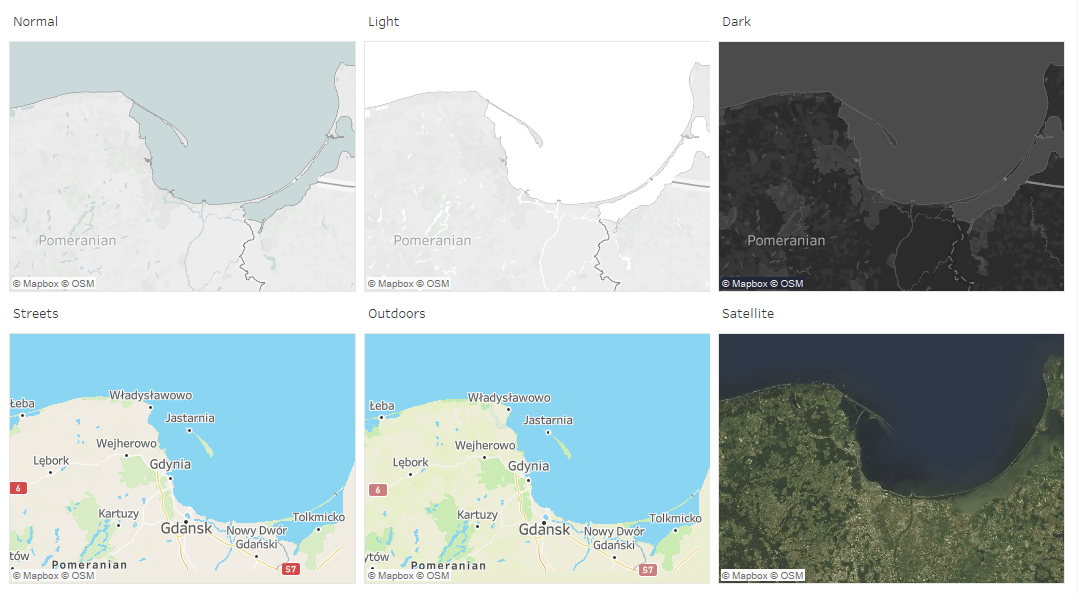
Standardowo Tableau udostępnia nam 6 rodzajów map: Normal, Light, Dark, Streets, Outdoors oraz Satellite. Aby zmienić z domyślnego wyglądu mapy musimy otworzyć kartę Map na górze strony i wybrać z menu Map Layers. Otworzy się nowy panel z lewej strony, w którym możemy wybrać jeden ze styli oferowanych przez Tableau lub utworzyć własny łącząc kolejne warstwy ze sobą.

I tak oto możemy zmienić przeźroczystość (Washout), dodać granice między państwami (Country Region/Borders), województwami (State/Province Borders), zaznaczyć linię brzegową, dodać etykiety kontynentów, państw czy nawet kodów pocztowych.
Integracja z Mapbox
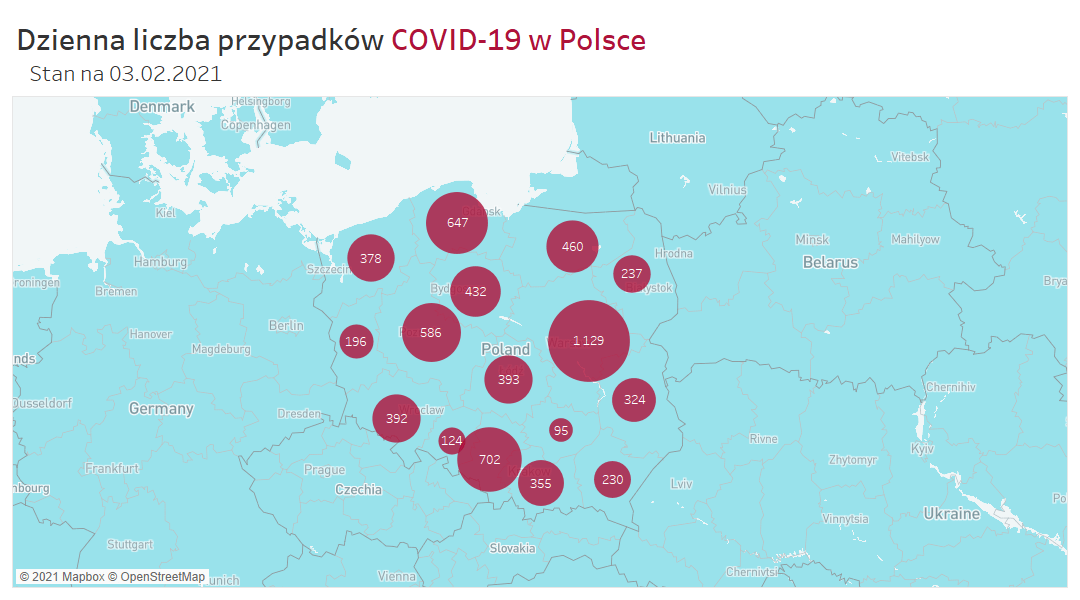
Jeżeli standardowe opcje w Tableau z jakiegoś powodu nam nie wystarczają, możemy zaimportować własną mapę z serwisu Mapbox. W tym celu musimy jednak utworzyć darmowe konto w serwisie. Przechodząc do linku www.mapbox.com/studio zobaczymy opcję stworzenia własnej mapy.
Sam edytor jest bardzo rozbudowany i nie będziemy się teraz w niego zagłębiać. Zainteresowanych odsyłam do oficjalnej dokumentacji Mapbox, a tutaj pokażemy tylko sposób integracji własnych map.
Po stworzeniu mapy musimy ją oznaczyć jako publiczną. Klikamy Make public, a następnie kopiujemy link opisany jako Allow copying, a w Tableau otwieramy zakładkę Map > Background Map > Add Mapbox Map….. Specyfikujemy nazwę naszej mapy, pod którą będziemy ją widzieć w Tableau i wklejamy skopiowany link.

Od teraz możemy użyć naszej własnej mapy.

Tworzenie niestandardowych map tła w Tableau
Tworzenie niestandardowych map w Tableau nie musi wiązać się z żadnymi mapami, ani z Tableau ani z Mapboxa. Jakkolwiek dziwnie to brzmi, może to być wizualizacja danych na dowolnym tle, które pasuje do prezentowanej analizy. O ile znasz współrzędne punktów na pionowej osi Y i poziomej osi X, możesz mapować wszystko. Daje to pewne wyjątkowe możliwości: analiza sektorów na stadionach, w galeriach handlowych, stacjach metra etc.
Wizualizacja danych na mapach w krok po kroku:
- W pierwszej kolejności musisz się wyposażyć w zdjęcie lub plan architektoniczny, który masz zamiar zmapować.
- Musisz znać współrzędne x i y każdego obiektu na mapie (w pikselach). Dane powinny wyglądać w sposób następujący:
OBIEKT
WSPÓŁRZĘDNA X
WSPÓŁRZĘDNA Y
Współrzędne powinny być w formacie liczby dziesiętnej (Decimal). Oczywiście możemy dodać więcej dowolnych informacji, które nam posłużą np. do nasycenia kolorem.
- Połącz się ze źródłem danych zawierającym informacje o współrzędnych.
- Z górnego panelu Tableau wybierz Map > Background Images i w oknie dialogowym dodaj swój obraz. Tutaj możemy wskazać lokalną lokalizację obrazu lub jego URL. Możemy także określić jednostki (np. jako stopnie) oraz określić skalę obrazu i wartości początkowe i końcowe współrzędnych, dzięki czemu jesteśmy w stanie osiągnąć dużą dokładność np. w przypadku map statycznych w przybliżeniu.
- Teraz możemy przełożyć nasze pola współrzędnych na Rows i Columns, upewniając się przy tym, że nie są zagregowane.
Edit Locations
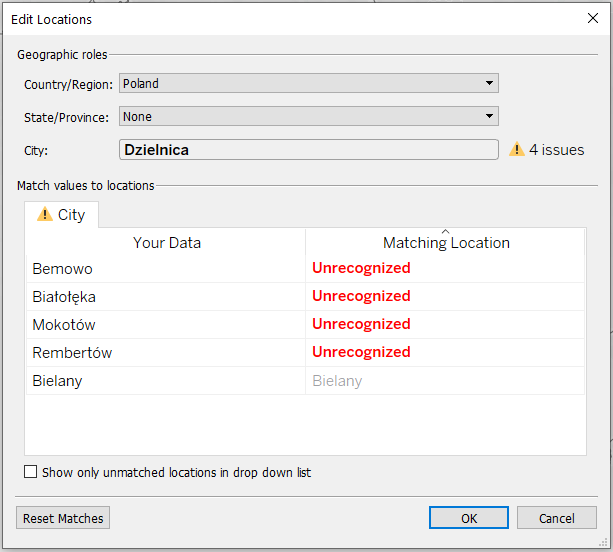
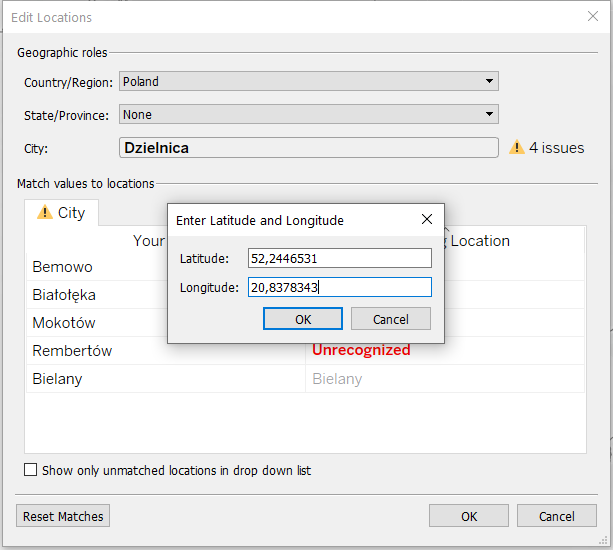
Co zrobić w przypadku, kiedy Tableau nie rozpoznaje naszych lokalizacji w ogóle lub robi to nieprawidłowo? Z pomocą przychodzi opcja edycji lokalizacji (Edit Locations), która udostępnia nam możliwość własnoręcznego przypisania współrzędnych do danego punktu. Sprawdźmy to na przykładzie.

Program nie poradził sobie z prawidłowym rozpoznaniem dzielnic Warszawy, o czym informuje nas napis „3 unknown”, w prawym dolnym rogu. Po kliknięciu w ten napis, wyświetli się okno dialogowe, w którym możemy edytować lokalizacje.

Po wybraniu określonej lokalizacji pokaże nam się okno do podania współrzędnych.

Po kliknięciu OK, dzielnica Bemowo zostanie przypisana do lokalizacji przekazanej we współrzędnych.

Ale co jeśli takich przypadków mamy zdecydowanie za dużo, żeby wszystko wpisać ręcznie?
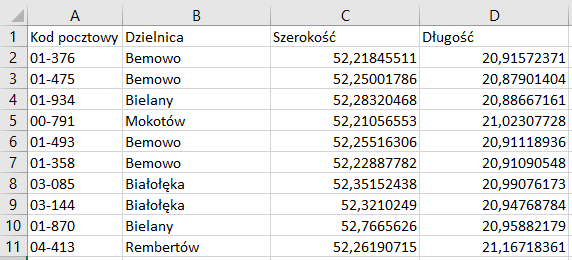
Tableau obsługuje dane geograficzne hierarchicznie. Dla przykładu kody pocztowe zostaną przypisane do odpowiedniej lokalizacji, jeżeli w hierarchii znajduje się lokalizacja poziom wyżej, np. miasto. Załóżmy, że mamy listę samych kodów pocztowych wraz z dzielnicami, które nie są przypisane do żadnej „wyższej” lokalizacji w naszych danych. Ręczne przypisywanie współrzędnych za pomocą funkcji Edit Locations zajęłoby zdecydowanie za dużo czasu.

Własne geokodowanie
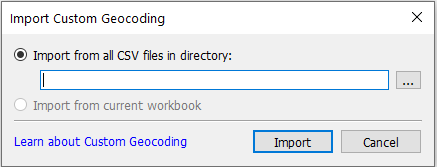
Z pomocą przychodzi nam opcja własnego geokodowania (Custom Geocoding), która umożliwia nam zaimportowanie pliku z lokalizacjami o niższym poziomie (tak jak kody pocztowe) wraz z już przypisanymi współrzędnymi. Sprawdźmy to w praktyce.
Nasz plik csv importujemy otwierając zakładkę Map, a następnie Custom Geocoding. Podajemy ściężkę do folderu, w którym trzymamy plik i klikamy OK. Tableau zrenderuje nowe lokalizacje, co może chwilę potrwać.

Po wszystkim wystarczy ustawić właściwość kolumny z kodami pocztowymi jako Geographic Role i możemy je umieścić na mapie.

Oczywiście pokazany przykład jest tutaj wielkim uproszczeniem i nie należy go brać dosłownie, gdyż prawdopodobnie ten sam efekt dałoby się uzyskać szybciej dodając kolumnę z miastem. Własne geokodowanie sprawdza się szczególnie dobrze w sytuacjach, kiedy mamy regiony lub lokalizacje niestandardowe, które chcemy specjalnie oznaczyć.
Podsumowanie
Wizualizacje na mapach, co do zasady są podobne do tworzenia wykresu punktowego – scatter plot. Warto poznać ten wykres by lepiej zrozumieć tworzenie punktów na mapach. Jak widać Tableau udostępnia mnóstwo możliwości wizualizowania danych geograficznych. Mapy są jednym z najbardziej efektownych sposobów wizualizacji danych, często wykorzystywanym w Business Intelligence. Jeżeli standardowe funkcje okażą się niewystarczające, zawsze możemy skorzystać z integracji z serwisami zewnętrznymi lub zaimportować własną listę lokalizacji.