Z artykułu dowiecie się, jak krok po kroku zbudować template (szablon), który możecie wielokrotnie używać i rozpowszechniać w swoich organizacjach jako standard kanwy dashboardu Tableau.
Tableau Dashboard- jak zoptymalizować swoją pracę poprzez szablon dashboardu?
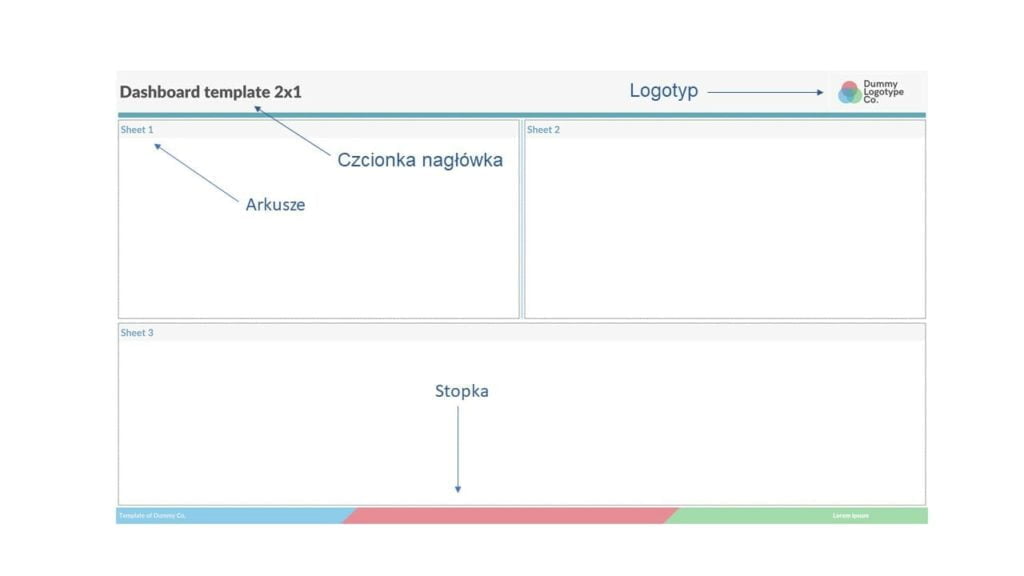
W wielu organizacjach Tableau wyzwala duże pokłady kreatywności, które przejawiają się przede wszystkim ciekawością w drążeniu danych, ilością pojawiających się pytań, ale też mnogością różnych form prezentacji. Jeśli Tableau zaczyna funkcjonować w wielu zespołach, to po jakimś czasie okazuje się, że istnieją różne standardy oprawy wizualizacji. Ile twórców, tyle różnych preferencji, które czasem znacznie odbiegają od korporacyjnych standardów. W dojrzałych organizacjach przykłada się duże znaczenie na spójność identyfikacji wizualnej, dlatego wcześniej czy później dochodzimy do momentu, kiedy musimy ustalić jedną, wspólną kanwę dla naszych dashboardów, której przykładowy widok przedstawiam poniżej.

Dlaczego warto zrobić szablon kanwy dashboardów Tableau?
Staramy się działać w duchu lean i takie zasady jesteśmy w stanie zastosować pracując z Tableau. Oprócz standaryzacji i spójności kolejną oczywistą korzyścią będzie oszczędność czasu. Zamiast za każdym razem formatować na nowo te same elementy, możemy skorzystać z gotowego szablonu i przejść od razu do procesu analizy danych. Jeśli jesteśmy w stanie spowodować, że użytkownicy nie będą musieli poświęcać na to swojej energii czasem idąc na skróty, to na pewno to docenią i zwiększy się adopcja narzędzia.
Z drugiej strony ktoś może zarzucić, że szablon hamuje kreatywność i stanowi ograniczenie. Dlatego standaryzując wygląd kanwy dajmy również użytkownikom przestrzeń do eksperymentowania i rozwijania swoich pomysłów. Natomiast szablony stosujmy konsekwentnie w oficjalnych, produkcyjnych wersjach dashboardów.
Co składa się na kanwę dashboardu w Tableau?
Przede wszystkim są to elementy standardowej identyfikacji wizualnej.
- Rozdzielczość – innymi słowy wielkość naszej kanwy wyrażona w pikselach
- Rodzaj czcionek i ich wielkość
- Kolorystyka
- Logotyp
Warto również przemyśleć czy należy wprowadzić standard innych elementów stałych.
- Nagłówek
- Stopka
- Inne elementy graficzne
- Umiejscowienie kontenera filtrów, parametrów
Nie są to oczywiście wszystkie elementy, które czasem podlegają standaryzacji. Mogą istnieć wytyczne do tego, jak prezentować wartości liczbowe, pieniężne oraz oznaczenia odchyleń pozytywnych i negatywnych.
Krok 1 – szablon dashboardu w Tableau
Zbierz wytyczne oraz materiały od osoby odpowiedzialnej za standard wizualnej identyfikacji organizacji. Powinieneś wiedzieć, jaką czcionką lub czcionkami będziesz się posługiwać, w jakiej kolorystyce otrzymasz również materiały graficzne tj. logotyp i inne elementy wizualne np. ikony.
Na potrzeby naszego tutoriala przyjmijmy, że posłużymy się następującymi założeniami.
Czcionka
Czcionka podstawowa to Lato i jej wariacje. Lato to wszechstronna czcionka, która świetnie wygląda w tekście pisanym jak i w nagłówkach z użyciem bolda. Ta znana na całym świecie czcionka jest dziełem naszego rodaka, projektanta Łukasza Dziedzica. Możecie ją ściągnąć tutaj.
Dashboard Title – Lato Black 22p. kolor #555555
Worksheet Title – Lato Bold 14p. kolor #75a1c7
Czasem czcionka używana do identyfikacji wizualnej jest niestandardowa i nie znajdziemy jej na liście czcionek dostępnych w Tableau. Należy ją wtedy zainstalować z poziomu systemu operacyjnego. Trzeba jednak pamiętać o tym, że jeśli niestandardowa czcionka ma się poprawnie wyświetlać u wszystkich użytkowników, muszą ją mieć uprzednio zainstalowaną. W tym czcionka musi być zainstalowana na maszynie z Tableau Server. Dodatkowe wyzwanie może stanowić poprawne wyświetlanie czcionek w różnych systemach operacyjnych. Czcionki dostępne w Windows niekoniecznie mają swój odpowiednik na komputerach z jabłuszkiem.
Kolorystyka
Kolory podstawowe

Kolor tekstu – #555555
Kolor tła tytułów – #f7f7f7
Logotyp
Wykorzystamy fikcyjny logotyp.

Mające zebrane wszystkie informacje przejdźmy do zbudowania kanwy w Tableau.
Krok 2 – zbudujmy podstawową kanwę szablonu
Na tym etapie otwieramy nowy workbook, który nazwiemy ‘CorporateTemplate’.
Menu: File -> New
Tworzymy 3 nowe arkusze oraz jeden dashboard.
Menu: Worksheet -> New Worksheet
Menu: Dashboard -> New Dashboard
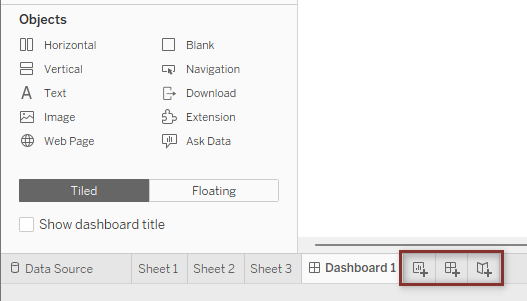
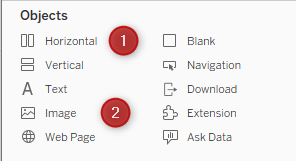
Najszybciej dodać nowe obiekty klikając na jedną z ikon ze znakiem „+”.

Teraz w kanwie dashboardu dodajmy:
- Główny tytuł
Menu: Dashboard -> Show Title
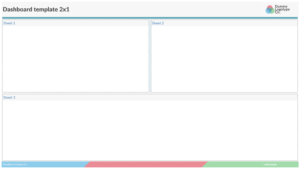
Arkusze 1-3 w układzie 2×1 czyli 2 arkusze na górze i jeden pod nimi. Arkusze przenosimy dwuklikiem lub drag&drop.

Dodaję obramowanie wszystkich arkuszy w kanwie dashboardu.
Przechodzę do ustawień Layout (1), zaznaczam Sheet 1 (2), wybieram obramowanie linią przerywaną (3). Powtarzam dla Sheet 2 i 3.

Efekt powinien wyglądać tak.

Zwróćcie uwagę, że nie dodajemy żadnego źródła danych. Do utworzenia kanwy nie jest to w ogóle konieczne.
Jestem zwolennikiem ustalania docelowej rozdzielczości od razu dlatego, że wielkość kanwy determinuje ułożenie oraz również rozmiar pozostałych elementów.
Jaką rozdzielczość dobrać?
To jedno z tych pytań, na które nie da się jednoznacznie odpowiedzieć. Wszystko zależy od urządzeń, jakie dominują wśród odbiorców. Musicie to po prostu sprawdzić w dziale IT albo zapytać odbiorców analiz.
Jeśli treści będą konsumowane przez Tableau Server na starszych komputerach, to bezpieczną rozdzielczość można ustalić na 1366×768. Natomiast obecnie większość laptopów ma rozdzielczość FullHD i więcej, co pozwala na użycie rozdzielczości przynajmniej 1600×900. Im więcej rozdzielczości, tym kanwa jest większa, przez co oferuje więcej przestrzeni roboczej. Możemy też użyć więcej miejsca w pionie, ale skazujemy użytkownika na konieczność przewijania strony. W niektórych przypadkach jest to jak najbardziej uzasadnione.
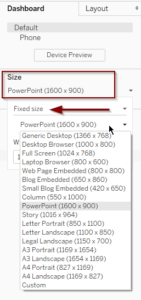
Ustawienie rozdzielczości
Będąc na kanwie dashboardu wybieram menu Size oraz opcję Fixed Size. W przypadku szablonu biznesowego będzie to lepsze rozwiązanie niż wariant Automatic dlatego, że Fixed gwarantuje stałość osadzenia ułożonych elementów. Automatic skaluje wszystko do maksymalnej rozdzielczości dostępnej na urządzeniu, co w rezultacie daje odmienne sposoby wyświetlania na urządzeniach o różnych rozdzielczościach.
Ustawiam rozdzielczość na 1600×900 czyli PowerPoint.

Krok 3 – ustalenie domyślnych czcionek na poziomie workbooka
W ten sposób definiujemy globalne ustawienia czcionek w całym pliku. Mają one pierwszeństwo przed wszelkimi ustawieniami czcionek w poszczególnych obiektach.
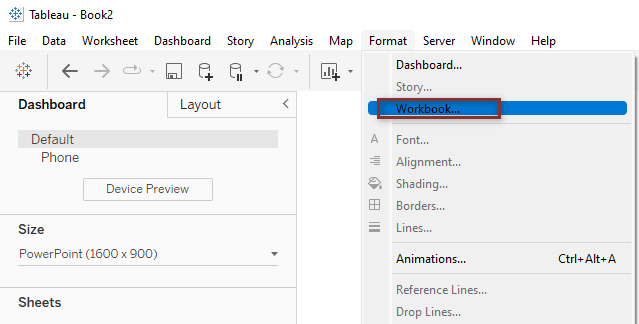
Menu: Format -> Workbook

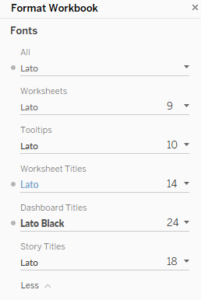
Wybieramy czcionkę Lato dla całego pliku ‘All’, wielkość i kolor dla tytułów dashboardu, arkuszy.

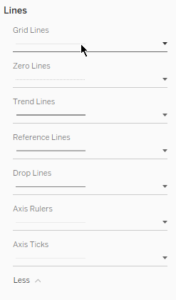
Możemy ustawić również predefiniowane parametry wyświetlania linii.

Krok 4 – ustalenie domyślnych formatów na poziomie dashboardu
Menu: Dashboard -> Format
Ustawienia te mają nadrzędny charakter na poziomie dashboardu i pozwalają dodać wypełnienia kolorem. Możemy też oczywiście zmienić ustawienia czcionek tytułów. Przykładowo wprowadźmy shading dla tytułów z kolorem #f7f7f7.

Krok 5 – Dodawanie logotypu
Umieszczenie logotypu jest bardzo istotnym elementem dostosowania dashboardu do identyfikacji wizualnej brandu lub firmy. Sugeruję umieszczanie logotypu w prawym górnym rogu dlatego, że lewy róg jest zarezerwowany dla tytułu, który ma w tym przypadku pierwszeństwo, bo jest wstępem do odczytania reszty przekazu. Odbiorca w ramach organizacji wie, dla kogo pracuje, więc logotyp nie powinien zabierać tego najcenniejszego miejsca z punktu widzenia sposobu, w jakim czytamy strony.
Składa się na to kilka operacji, które najlepiej zobaczyć na filmie (0:31).
1. Z menu Objects do kanwy dashboardu dodajemy kontener Horizontal (1) przy górnej krawędzi. Pozwoli to nam zgrupować tytuł i logotyp w ramach jednego kontenera.

2. Przenosimy tytuł do nowego kontenera, a następnie dodajemy logotyp (2) jako plik .jpeg lub .png z menu Objects.
3. Korygujemy wielkość tytułu oraz outer padding tytułu i logotypu tak, aby przylegały do siebie. Najlepiej mieć logotyp bez tła, które określimy już w samym Tableau.
Krok 6 – Final tunning szablonu dashboardu w Tableau
Możemy dodać dodatkowe elementy wizualne takie, jak interlinie, stopka.
1. Interlinie – najprościej je dodać w postaci obiektu Text i ustawiając odpowiednią wielkość np. na 2 piksele szerokości oraz padding na 0.
2. Stopka – potrzebujemy odpowiedni element graficzny. Ja posłużę się PowerPoint do tego, aby przygotować stopkę.

Finalny szablon kanwy może wyglądać tak.

Krok 7 – Zmieniamy dashboard na ‘Read Only’
Dobrze, aby plik nie podlegał modyfikacjom przez osoby nieupoważnione do wprowadzania zmian. Dlatego gotowy szablon ustawcie na ‘read only’, jednakże nie zapomnijcie o udostępnianiu go wszystkim osobom korzystającym z Tableau Desktop.
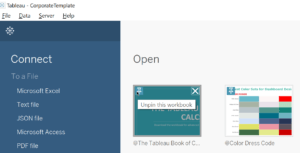
Możemy go zapisać na udziale sieciowym dostępnym dla wszystkich, a każdy użytkownik po pierwszym otwarciu szablonu może go przypiąć do ekranu startowego Tableau Desktop, w rezultacie będzie dostępny zawsze pod ręką.

Jak pracować z szablonem?
1. Otwieramy szablon.
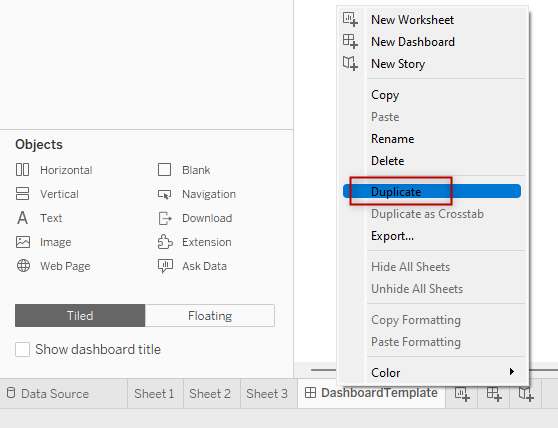
2. Duplikujemy tyle arkuszy i dashboardów, ile będzie nam potrzebne do stworzenia naszej docelowej analizy. Prawym klawiszem na wybranej zakładce -> Duplicate

Wyszedł z tego spory tutorial, ale mam nadzieję, że będzie wam pomocny i pozwoli wprowadzić odpowiednie standardy w waszych organizacjach. Jeśli chcecie abyśmy, przygotowali dla was dobrze zaprojektowane szablony, które są spójne z identyfikacją wizualną marki, to zapraszamy do kontaktu.
A jeśli już dotarliście do tego miejsca to mamy dla was nagranie z webinaru, w trakcie którego Mateusz pokazuje różne funkcjonalności w Tableau, dzięki którym sprawicie, że wasz dashboard stanie się bardziej interaktywny.
Webinar : Jak ożywić dashboard?.


-2%201.webp)







